Trial Guide
Have a new paid account? See our Quick Start Guide >
Trial Guide
Have a new paid account? See our Quick Start Guide >
1. Basic Setup
Website Integration
Skip this step if you have a website plan
iHomefinder IDX works on all websites, no iframes or subdomains needed. The process to add our service to your site depends on your website platform – choose yours below to see how.
Select your site type for platform-specific instructions
Instructions for Wix require using our “iHomefinder Real Estate” app for Wix. If you haven’t installed the app, please contact our support team who will help you get the Wix app installed.
Add Widgets/Shortcodes
iHomefinder makes it easy to enhance your homepage and custom pages with listing content and lead capture forms.
To get started, we recommend launching your site with the following on your homepage:
- Quick Search
- Featured Listings Slider
- Sell My Home widget
Here’s how to add them:
WordPress
Use the shortcode selector in your WordPress dashboard to configure your shortcode, then add it to a page. Here’s how.
Wix
To add a widget to a page:
- Select Add > App Widgets
- Drag and drop the desire widget onto the page
- Access the widget’s Settings to configure or customize
These steps require our “iHomefinder Real Estate” app for Wix. If you haven’t installed the app, please contact our support team who will help you get the Wix app installed.
Squarespace And Other Websites
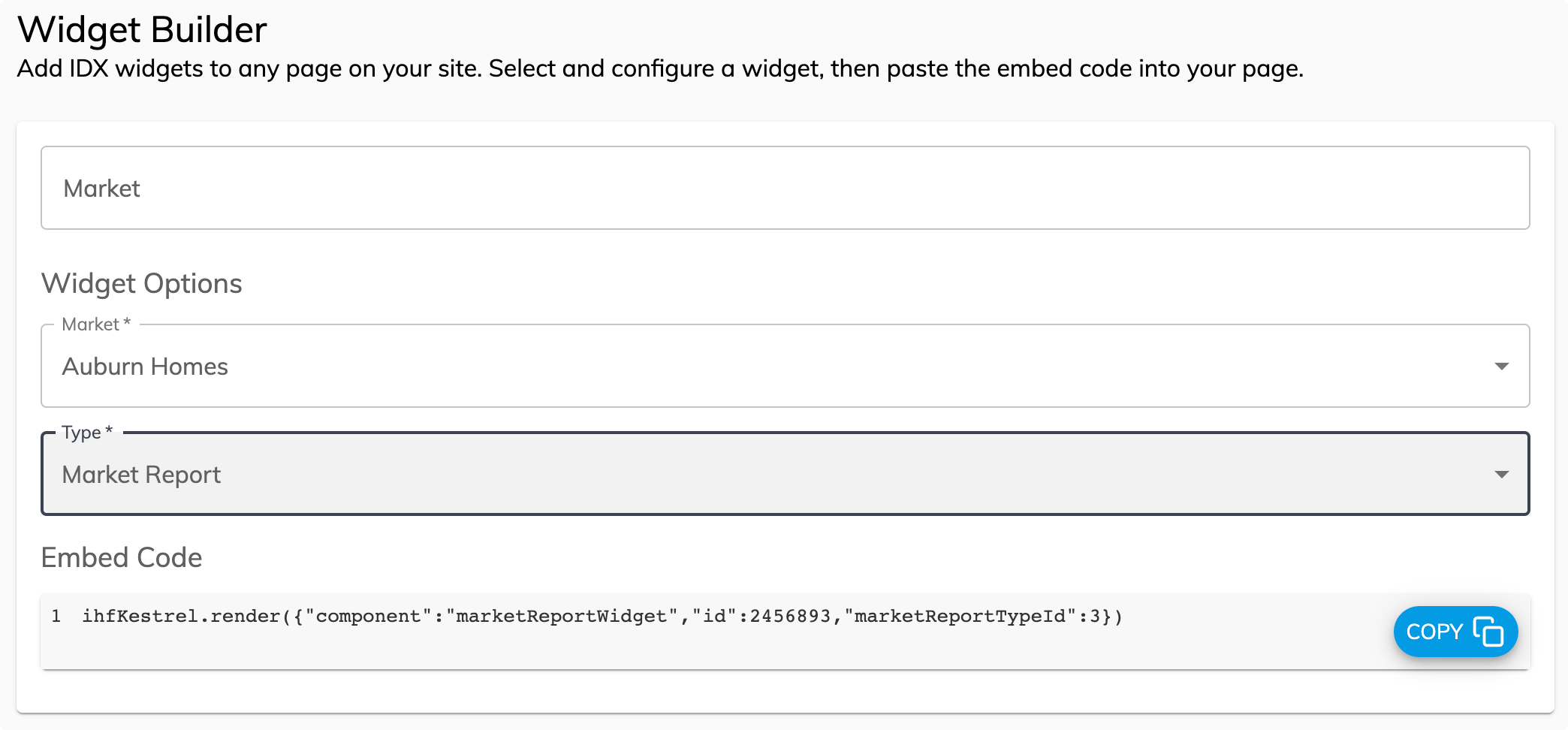
You will find the Widget Builder (shown below) in your iHomefinder Control Panel. Go to Setup > Website > Widgets
Select your desired widget type from the dropdown, select the required subfields that populate per widget type selected. Configure any optional fields if you wish to.
When you have completed configuring the widget, copy the Embed Code that presents and paste it into the body of your website page where you would like the widget to appear.
Account Configuration
The best way to get your iHomefinder account configured is to let us do it for you, free of charge!
Our paid accounts include our complimentary Setup Services and our team will do the following for you:
- Add your logo and photo to your site and email branding
- Customize your site button color
- Create up to 10 Markets to highlight communities you serve
- Modify your search center point and zoom level (Premium & Premium & Max plans only)
- Configure text & email follow-up campaigns (Max plans only)
- And much more!
Advanced Customization
Out of the box, your search and property details are already looking great – but if you have something special in mind, you can customize iHomefinder in so many ways.
Use your Control Panel to customize the display:
- Premium Search Settings – Flip the map position, change the default map view, or have listings open in a modal
- Property Details Settings – display thumbnails or carousel mode on photos, change lead capture position, or hide page elements
- Have a dark background on your site? Opt for dark mode
Designers and developers with something special in mind: You can modify the CSS directly to create a custom looks:
- Non-WordPress sites – add CSS in the Control Panel
- WordPress sites, access this from WordPress Dashboard >Optima Express > Configuration