Website Design Best Practices
In our most recent live Learning Center Series webinar, Mark Moineau of IDX Central joined us to discuss best practices for real estate website design. If you were not able to join us for this webinar, a video recording of the webinar is available. Below are some of the highlights of the topics covered.
Design trends are evolving in the industry. These trends include:
- Responsive design (no redirects for smartphones & tablets)
- Clean/simple layouts
- Clear calls to action
- Big, stunning images

Design Flows Across Your Website
Keep it clean & simple
Your site design should cater to all types of users, including less tech-savvy ones. Avoid complicated menus and navigation.
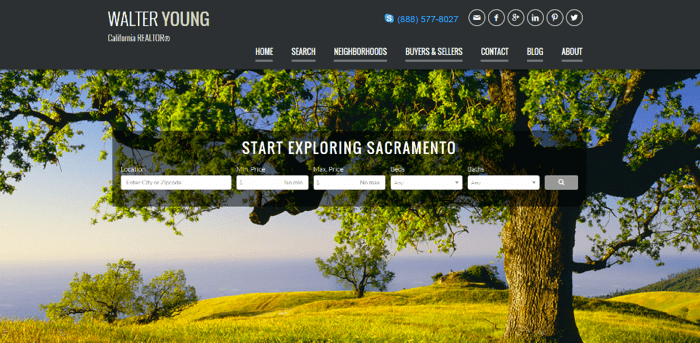
Header considerations
- Logo (name/tagline)
- Clean simple navigation
- Contact info – phone/contact us
Home page considerations
- Clearly identify what you do
- Present your USP (unique selling point)
- Common sections: search, neighborhood profiles, featured listings, recent news
Neighborhood Pages
- Include a general description/overview of the neighborhood. These pages provide you with a great opportunity to use long-tail keywords that can bring more organic search engine traffic.
- Link to homes for sale – or embed into the same page as the overview
- Call to action (sign up option for new listing emails)
- Other optional information such as restaurants, schools, news
Listings details page
- Contact information
- Call to action – Contact/More Info request form
Map search
- Offers an engaging, alternate search option
- Consider including a call to action on the page, such as Need Help?/Contact Form
Design Takeaways
- Design with mobile in mind
- Keep it clean/simple
- Don’t overwhelm with options
- Lead the visitor and offer clear calls to action


Very nice. We followed most of these same best-practices on our real estate search http://listwithapex.com
Nice article, I just signed up with Ihomefinder and I plan on using every best practice that is recommended.